カスタムフィルター設定方法
iOSでは、AdLockは無料でもカスタムフィルターを使うことができます。
iOSで実際に使ってみた時の記事を公開しました。
https://kawaii.flier.jp/2023/03/04/post-402/
AdGuardの場合、モバイル版でのカスタムフィルター導入には、有料アプリのAdGuard Pro
もしくはサブスクリプションのAdGuard Premiumが必要です。
一例としてiOSでの導入例を紹介します。
作者の動作確認環境
○iOS
iPhone 13mini
iOS 16.2
Safari
AdGuard for iOS 4.4.5
○Android
Xiaomi 12T Pro
MIUI 13.0.2(Android12)
Chrome,Edge
AdGuard for Android 3.6.10
○Mac
MacBook Air M1 (2020)
macOS Ventura 13.1
Safari
AdGuard for Mac 2.9.1
○Windows
Windows 11 22H2
AdGuard Chrome拡張機能版
Chrome バージョン108
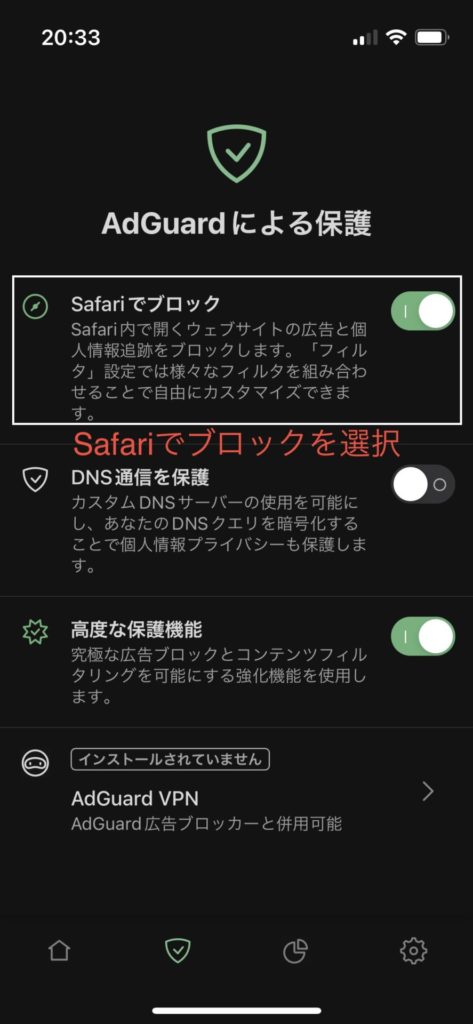
iOS
AdGuard起動→Safariでブロック

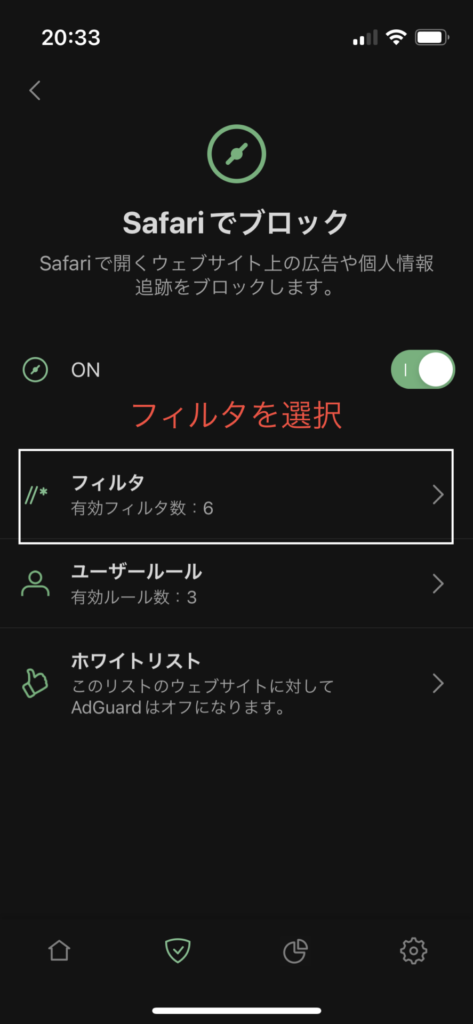
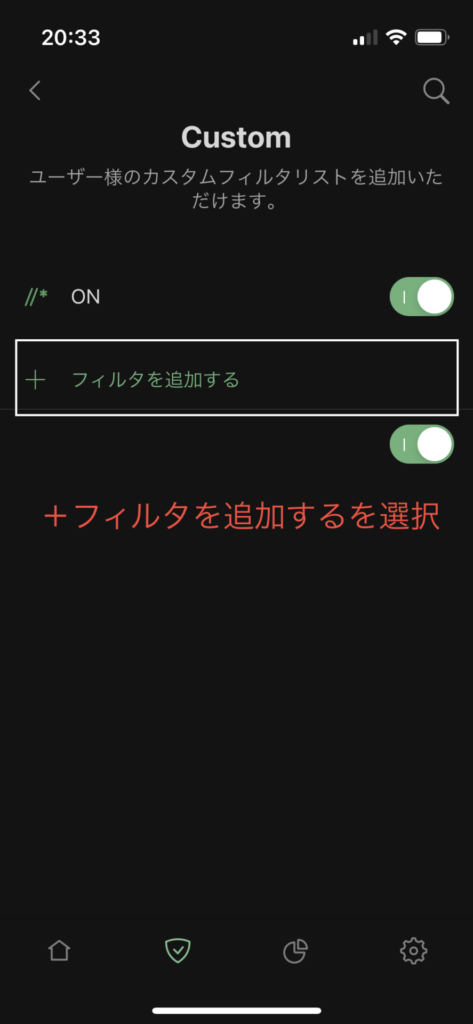
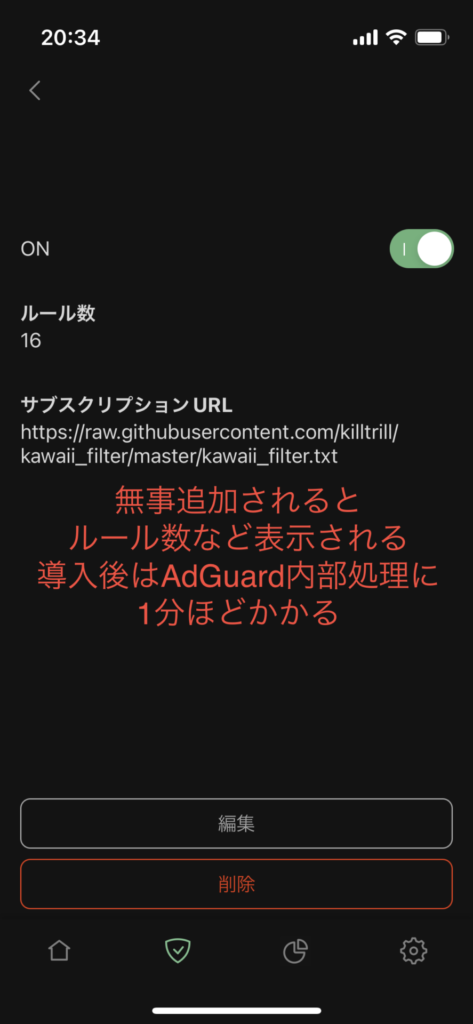
フィルタ→Customを選択


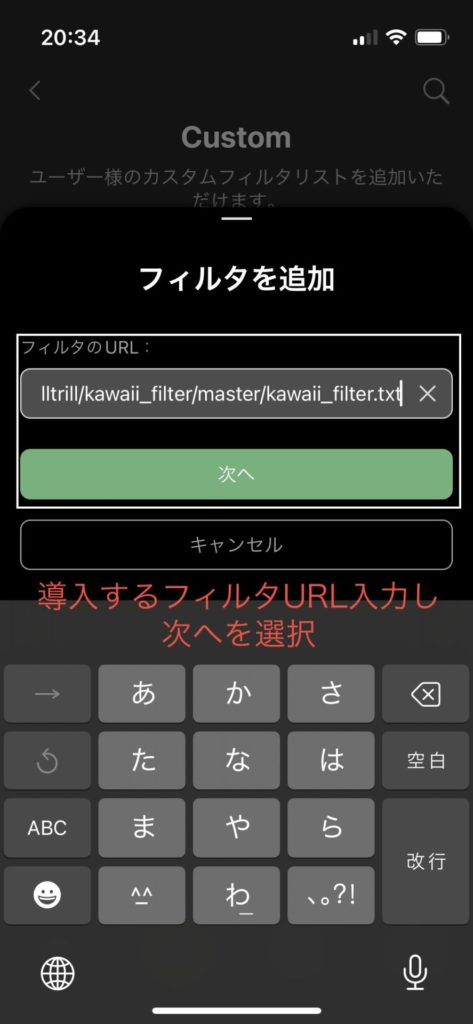
カスタムフィルターURLを入力


かわいいフィルターの場合、以下をコピーしてください。
https://raw.githubusercontent.com/killtrill/kawaii_filter/master/kawaii_filter.txt
中身を見たい時はこちらへ(GitHubにジャンプします)
ルール適用

OSごとに若干UIが違いますが、やることとしてはMacでもAndroidでもWinでも同じです。
フィルターは適用されるまでに少し時間がかかります。
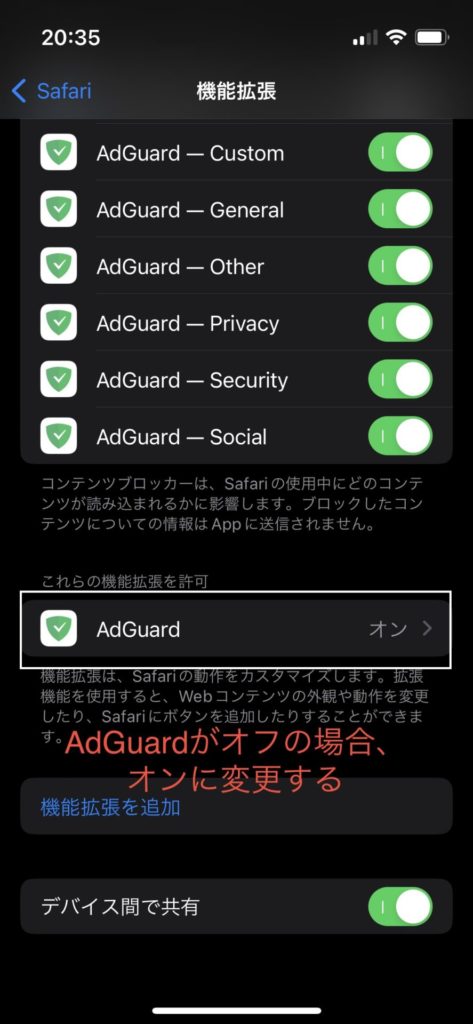
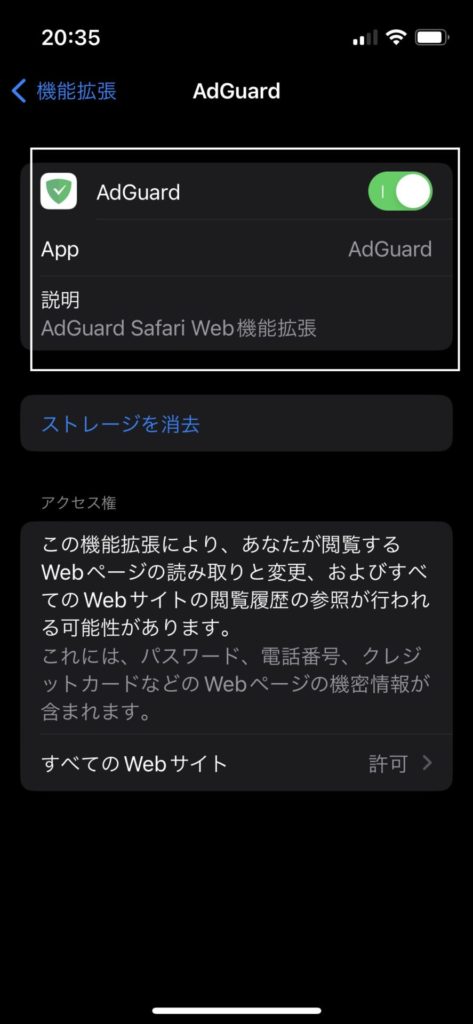
Safari機能拡張の有効化
かわいいフィルターの場合、iOSで特定の単語が含まれる記事を消すというルールを使うためには
Safari機能拡張を有効化しないといけません。
具体的なルールはcontainsやremoveです。このルールは例えば新聞の芸能面記事などのすり抜け対策、またYahoo側で仕様が変更されたときにある程度動作できるためのルールも含みます。
2023.2.10追記
powered by TRILLの記事(Coordisnap、liBae、ママスタなど)で頻出する単語が含まれる記事を消すルールのみ残しました。
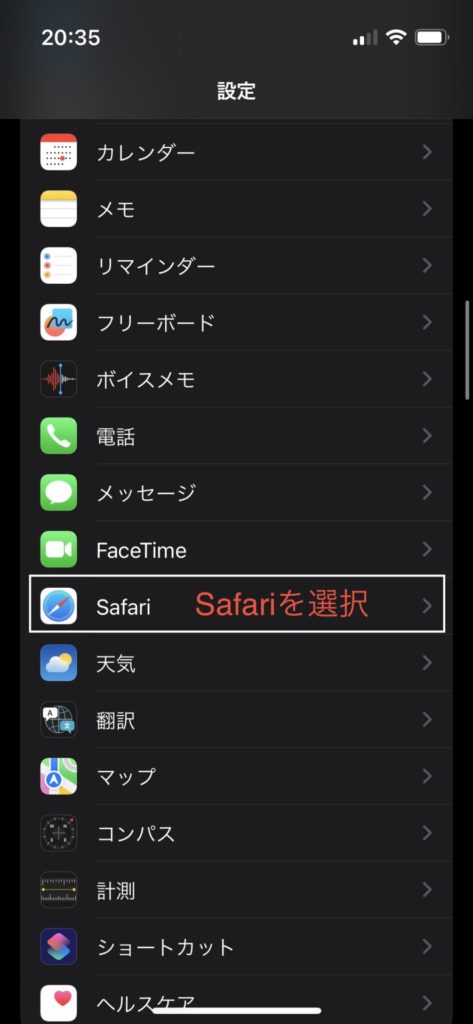
iOS→設定→Safari→機能拡張




ここまでの手順を全て実施していただければ、
かわいいフィルターの全機能が有効化されます。



コメント